Download Css Svg Path Border - 200+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a36.blogspot.com/2021/04/css-svg-path-border-200-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Path Border - 200+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Css Svg Path Border - 200+ SVG File for Cricut How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. In static it looks good.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So far i have found a couple of ways but none that is particularly clean.

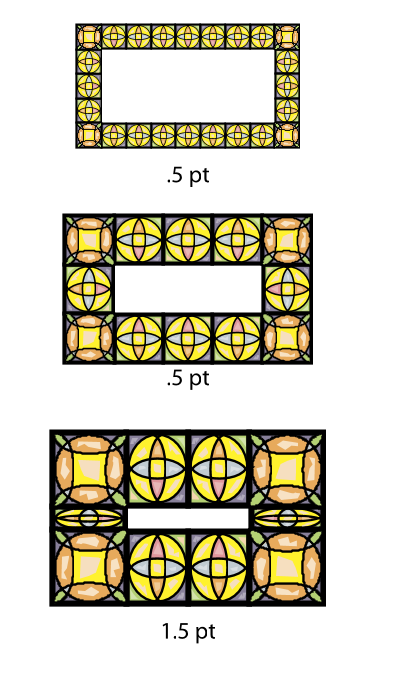
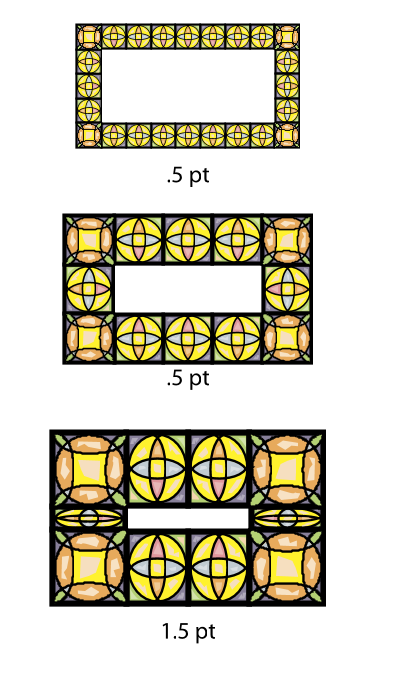
F2F/Sydney 2013/Agenda/border brushes - SVG from www.w3.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Path Border - 200+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference. Learn how to use svg images as the border of any sized container. This will override a presentation attribute this. How can i create a path with a fill and outline similar to. This will override a presentation attribute <path stroke=#fff. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
Css Svg Path Border - 200+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Css Svg Path Border - 200+ SVG File for Cricut I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut Files
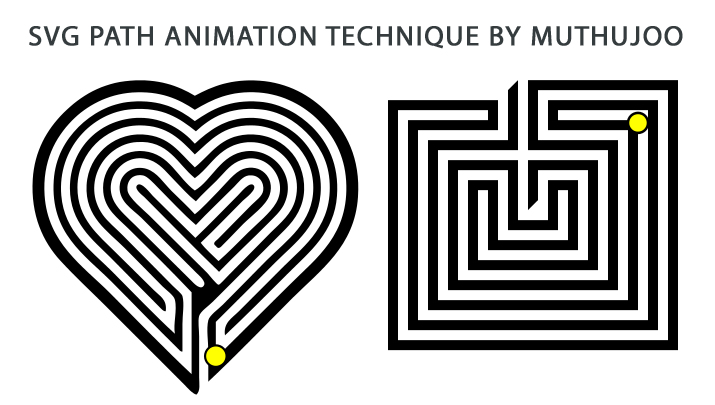
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. In static it looks good. I applied outline via css to a <g> group with paths inside.
F2F/Sydney 2013/Agenda/border brushes - SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. In static it looks good.
html - Fill a div with a wavy border SVG path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path?
Css clip path | about clip paths for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
html - CSS stick svg on the border right of a div - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
(Part 1 : Set stroke-dasharray & stroke-dashoffset in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
css shapes - How to add border in my clip-path: polygon ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. In static it looks good.
Css Svg Path Drop Shadow Technique for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
Css Svg Path Drop Shadow Technique for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good. I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good. I applied outline via css to a <g> group with paths inside.
html - Svg line strange effect on bottom-border - CSS3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: In static it looks good.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
How to clip border partially with CSS (or SVG)? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. Is there a different way to use css to simply create an outline or border for an svg path?
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
Css wavy line for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Download In static it looks good. Free SVG Cut Files
Creating True Dotted Borders with CSS - Lucas Lemonnier ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
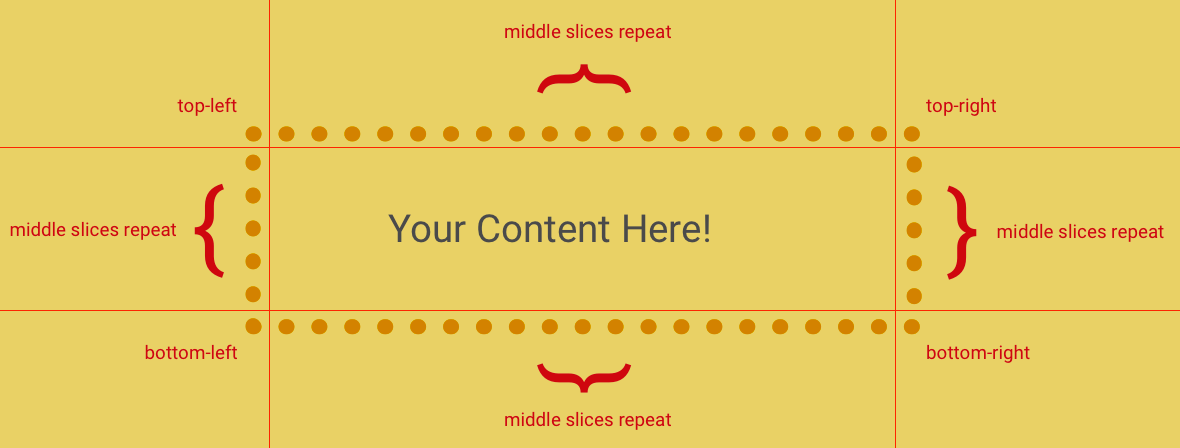
css - Repeating SVG Pattern as a Clip Path for Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
css shapes - How to add border in my clip-path: polygon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
css shapes - How to add border in my clip-path: polygon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
F2F/Sydney 2013/Agenda/border brushes - SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
css - Creating an irregular border using an SVG clip-path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Create Wave Border with SVG and CSS Clip-Path - James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
(Part 1 : Set stroke-dasharray & stroke-dashoffset in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below:
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
